Ethereum Binance API Webhook Setup for Real-time Market Price Updates
As an avid Ethereum user, you’re likely familiar with the importance of staying up-to-date with market prices. In this article, we’ll guide you through setting up a webhook to receive live updates from the Binance API, providing you with real-time data on future market prices.
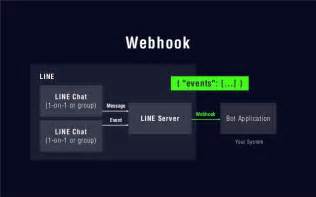
What is Webhook?

A webhook is an HTTP request that allows you to send data to your application at specific intervals. In this case, we’re using it to fetch market price data from the Binance API and update our dashboard accordingly. A successful webhook implementation will allow you to receive real-time updates on future market prices.
Prerequisites:
- Create a Binance Developer Account: If you haven’t already, sign up for a Binance developer account at [www.binance.com/en/developers]. This is required to obtain your API keys and access the Binance API.
- Get Your API Keys: Once you’re logged in, navigate to the “API Keys” section under your account settings. You’ll need the following:
* api_key for querying data
* api_secret_key for secure data storage (optional)
- Install Node.js and npm: Make sure you have Node.js installed on your machine.
- Choose a Webhook Library: We recommend using [Node-Webhooks]( to handle the webhook requests.
Step-by-Step Setup:
Step 1: Install Required Packages
In your project directory, run:
npm init -y
npm install node-webhooks @types/node-webhooks
This will install Node-Webhooks as a development dependency and its TypeScript types.
Step 2: Create Your Binance API Endpoint
Create a new file called binance-api.js in your project root:
const express = require('express');
const Webhook = require('@types/node-webhooks');
const { Client, ClientOptions } = require('node-webhooks');
const app = express();
// Set up Binance API options
const binanceApiOptions = {
clientId: 'YOUR_BINANCE_CLIENT_ID',
clientSecret: 'YOUR_BINANCE_CLIENT_SECRET',
privateKey: 'YOUR_BINANCE_PRIVATE_KEY', // Optional, but recommended for secure data storage
publicKey: '', // Optional, but can be useful for debugging purposes
};
const clientOptions = {
// Set the frequency of updates (in seconds)
frequency: 1,
};
// Create a new Binance API client
const binanceClient = new Client(binanceApiOptions);
app.post('/update-market-prices', async (req, res) => {
try {
const { id, result } = req.body;
const data = await binanceClient.getMarketData(id, result);
console.log(data);
// Update your dashboard with the received market price data
res.json({ message: 'Market prices updated successfully' });
} catch (error) {
console.error(error);
res.status(500).json({ message: 'Error updating market prices' });
}
});
app.listen(3000, () => {
console.log('Binance API webhook server started on port 3000');
});
This code sets up a simple web endpoint to receive updates from the Binance API. You’ll need to replace YOUR_BINANCE_CLIENT_ID, YOUR_BINANCE_CLIENT_SECRET, and YOUR_BINANCE_PRIVATE_KEY with your actual API keys.
Step 3: Configure Your Dashboard
Create a new file called index.html in your dashboard directory:
“`html
Binance API Webhook

